WordPressでページ作成をする4種類の方法
このページは約10分で読み終わります
後で読む
いわゆる固定ページや投稿の分類ではなく、そもそもの各ページを作成する上でどのような種類があるのかをまとめてみました。WordPressにおいて標準ではWYSIWYGが管理画面のページ内に存在しているので、その中にコンテンツを登録すればフロントのページに反映されますが、ブログ以外のサイトを構築するには登録しづらいですよね。
ご紹介する内容は企業サイトやメディアサイトなど作る際にはきっと役立つはずです。
WordPressのページ作成における種類
WordPressでページ作成・定義をする上でいくつかの方法があります。
WYSIWYG(標準)の利用

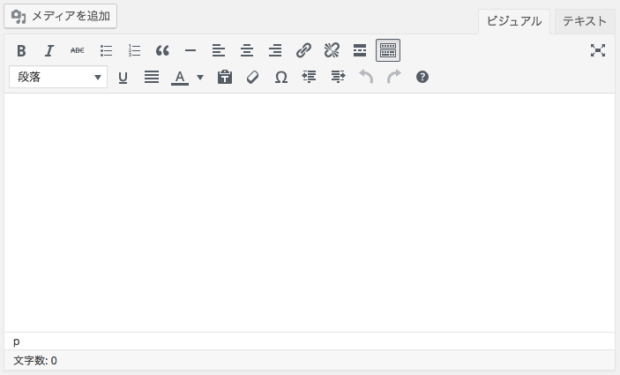
お馴染みの標準WYSIWYGですが、出力するにはシンプルなWordPressループとthe_contentタグのみで表示できます。
<?php if (have_posts()):?>
<?php while (have_posts()) : the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?> メリット
標準で各テーマはこのWYSIWYGは表示できますし、独自のテンプレート作成においてもとてもシンプルなので実装が少なく楽に公開できるのはメリットです。また、対応しているプラグインも多いことから拡張機能を追加する際の互換性も心配いらないのは魅力的ですね。
デメリット
例えば記事更新をする上で2カラムレイアウト、3カラムレイアウトのパターンを作りたい。またはテキストと画像の流し込みだけではなくもう少しリッチな表現をしたいといった場合にWYSIWYGでは物足りなくなります。
カスタムフィールドの利用
カスタムフィールドを利用すると、必要なフィールドを必要なタイミングで追加できるようになります。例えば一行テキスト、複数行テキスト、ラジオボタン、チェックボックスなど大抵のカスタムフィールドでは基本的なフィールドが予め用意されています。またWYSIWYG自体の挿入も可能です。
カスタムフィールド自体はWordPress標準でも備わっていますが、とても使いにくいので通常プラグインを利用します。カスタムフィールド系のプラグインは多くありますが、中でも拡張性や痒いところに手が届くAdvanced Custom Fieldsがオススメです。興味ある方はより詳細な「Advanced Custom Fields(ACF)を使いこなす Vol.1」をご参考ください。
公式サイト: https://www.advancedcustomfields.com/
例えばこのサイトではカスタムフィールドを利用しており、以下のような画面で記事を実際に作成しています。

回遊などにおける他ページへの記事をプルダウンメニューから選択でき情報を引っ張ってくるなど、カスタムフィールドならではの使いやすい操作性があります。

メリット
WYSIWYGと比較すると2カラムや3カラムなど柔軟なレイアウト表現が作れるようになります。また柔軟性のある一方で、運用時にユーザー側で意図しないコンテンツの登録がされにくい為、レイアウト崩れを防げるといったメリットもあります。中でもAdvanced Custom Fields Proを利用すると、カスタムフィールド要素の繰り返しや、要素自体の並び替えが柔軟に行えたり、一覧ページの専用入力ページの作成が容易に行なえます。他ページの情報引用やカテゴリ自体にカスタムフィールドを追加できるなど様々な引用や拡張が行なえます。
デメリット
カスタムフィールドを定義すると、それぞれテンプレート側に表示用にPHPの処理構文を書いてあげる必要があります。カスタムフィールドを利用するほど処理が膨大になりますので開発工数が大きくなる傾向にあります。またコードのサンプルについては各公式サイトに記載があると思いますが、ある程度のWordPressのタグの処理の仕方などお作法を知らないとつまづくところが多いかもしれません。
ページビルダーの利用
フロントエンド側から要素をドラッグで追加のできるページビルダーによる更新方法があります。これにはいくつか種類があり、老舗で有料のVisual Composerや、WordPress.orgが開発しているFront-end Editor for WordPressやElementorなどがあります。詳細についてはまた別途紹介できればと思いますが、ビルダー系においては後発版となる2016年5月にリリースされたElementorが最もオススメです。
公式サイト: https://elementor.com/
concrete5を意識したかのようなインターフェイスですが、フロントエンド側から本来WYSIWYGが表示されるthe_contentのタグエリア箇所にパーツをドラッグ&ドロップできるようになります。

グリッドレイアウト(カラム数)を選び‥

要素をドラッグ&ドロップします。

下記では2カラムレイアウトや、スライダーにGoogleMAPなど標準の要素によりページを作成しています。

メリット
WYSIWYGと比べると学習コストが必要ですが、既存のパーツをドラッグ&ドロップでページのコンテンツ及びレイアウトを作成できるのは工数削減に繋がりそうです。またelementorに限っての話では日本語対応が有難く、また要素に対しパララックスのアニメーションを付与できたりなど便利な機能が備わっています。
デメリット
予め要素の種類やオプション値など決まっている為、カスタマイズするには相応の知識が必要となります。またスライダーやアコーディオン、タブなど標準で備わっているので便利といえば便利ですが、他のスライダーを利用したいなどカスタマイズの幅や品質へのこだわりを持つ場合には歯がゆいシーンがあるかもしれません。
Gutenbergの利用
WordPress v5.0からの標準実装を目標に現状着々と開発が進められているGutenbergを利用した入力方法があります。2017年12月現在ではまだ日本語翻訳はされておらず英語のみのインターフェイスであれば既にプラグインとしてリリースされているので利用することができます。

プラグインディレクトリ:https://wordpress.org/plugins/gutenberg/
これもページビルダーと似て、必要な要素を必要な場所に追加をしていくタイプの入力インターフェイスとなります。大きく異なるのはページビルダーはフロントエンドで要素を登録するのに対し、GutenbergはあくまでWYSIWYGに取って代わって管理画面内から登録をします。
また現時点ではページビルダーほどリッチな入力タイプは存在せず、WYSIWYGとページビルダーの中間のような印象を受けます。

タイトルを入力し、その後必要な要素を追加します

WYSIWYG同様、太字や斜体などが入力できます。

簡単な複数カラム(テキストのみ追加可)もできます。

メリット
ポイントとしては、WYSIWYGの代替となり、あくまで記事コンテンツの呼び出しはWYSIWYG同様にシンプルに呼び出しをすることができます。カスタムフィールドのように1つ1つ必要なフィールドを定義し、呼び出しを個別に定義‥という必要はないので手軽なのが魅力です。
デメリット
特にデメリットというものでもありませんが、データが一塊になっているので、ここのこの要素のみ他のページに出したい、といった柔軟性には欠けると思います。その場合はカスタムフィールドと併用するなど適宜判断が必要になりそうです。
まとめ
それぞれ好みや用途、また工数と予算により実装方針が変わるかと思います。ただ、いくつか種類を知っておくと一つの判断材料となりますので、それぞれのメリット、デメリットも踏まえつつクライアント案件に応じて選択をしていけるとよさそうです。