Google Analytics4でコンバージョン計測する方法まとめ
このページは約22分で読み終わります
後で読む
UAは2023年7月1日で終了
2023年7月1日より現行のGAであるUniversal Analytics(UA)のデータ処理が停止され、強制的にGoogle Analytics4(GA4)へと切り替えが必要となることから、慌ててGA4へ切り替えをする企業が増えてきたようです。
かくいう私もGA4は設置のみで、使い始めようと試みるも調べても情報が古かったり、理解が難しい側面もあったのでアクセス解析にはUAを利用していましたが、ようやく正式に運用を始めたので、今回は重要なCV計測の設定方法についていくつかご紹介できればと思います。(後日加筆を行います)
コンバージョン対象を決める
何をもってGoogle Analytics4でコンバージョンと定めるかは個々のサイトによりますが、自ら設定をしないとコンバージョン計測はされません。
既存サイトを運用しており、UAからの移行をする場合も、新規で今回コンバージョン対象を検討を行う場合いずれでも参考になるよう、ここではいくつか主要なコンバージョン計測の方法をまとめてご紹介いたします。
- お問い合わせフォーム(BtoBサイトの主だったCV)
特定要素のクリック(ボタンリンク、テキストリンクなど)※後日加筆特定エリアまでのスクロール(記事メディアであれば記事の最下部など)※後日加筆
表示が10%、20%など、ページのスクロール量自体を計測する方法もありますが、ページによって長さが異なり、同じ20%でも表示位置が異なるので計測指標としては微妙ですので、「特定エリアまでのスクロール」により、到達を計測する方が分析精度も上がりますので、スクロール量の紹介はこのサイトでは割愛いたします。
GA4の「イベント」を理解する
前GAとなるUniversal Analyticsでも「イベント」の考え方がありましたが、GA4からはまた新たなイベントの考え方が誕生しました。コンバージョンを設定する前に事前知識として必要ですので、ご紹介していきます。
GA4が計測可能な対象として、Webサイト、またはアプリがあります。GA4が埋め込まれたそれらの環境にアクセスをしたユーザーの行動全てが「イベント」として扱われるようになりました。例えば、ページ表示した際に「page_view」というイベント、また初回訪問として認識されれば「first_visit」というイベント、ページをスクロールしたら「scroll」というイベント、クリックをしたら「click」というイベントが自動的に発火をします。
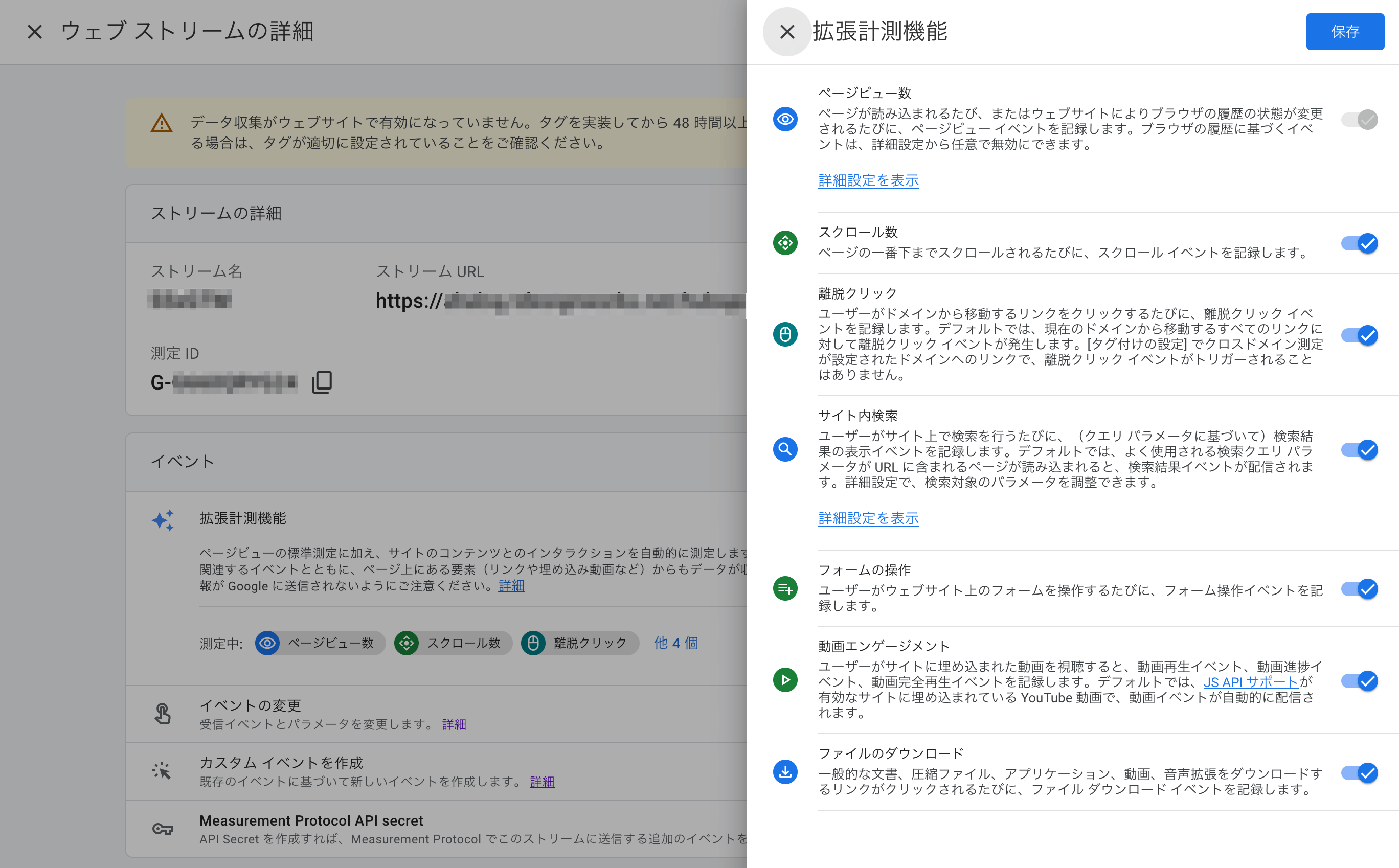
Google公式ドキュメント「イベントについて」から細かなイベントの種類について確認できますが、自動収集イベントの他、拡張計測機能イベントは予めGoogle側で用意をしてくれている指標のため、GA4の管理画面から手軽に有効/無効の設定をすることができます。

このイベントは、カスタムで作成することができます。例えば特定要素をクリックしたなど、それらはカスタムイベントとして作成を行います。今回メインでご紹介するコンバージョンは、このカスタムイベントを作成することで実現することができます。
カスタムイベントとは何か
Google公式ドキュメントではカスタムイベントとは、以下のように書かれています。
カスタム イベントとは、お客様が定義した名前と一連のパラメータを含むイベントです。カスタム イベントを使用すると、アナリティクスでは自動的に収集されない、または推奨されないデータを収集できます。
引用元 Google アナリティクス ヘルプ
やや難しい印象もありますが、端的にはGoogleが標準で用意している既存イベント以外のイベントは独自に個々で定義する必要があり、それらをカスタムイベントと呼んでいます。
このカスタムイベントを作成することで、特定ボタンのクリックを測定したり、フォームの送信をトリガーとしてイベント測定ができるようになります。

またこのカスタムイベントはGoogle Analytics4(GA4)の中で作成する方法と、Google Tag Manager(GTM)の中で作成する2種類の方法が用意されています。ただ、実際にはGA4の中で作成できる範囲が、GTMと比べると限定的であり、実用性に欠けるのが現状です。
例えばGA4のカスタムイベントでは、正規表現が利用できないことや、カスタムHTMLの埋め込みをしたり等利用できない為、簡単なカスタムイベント作成時以外はGTMを利用せざるを得ません。また、GA4とGTMにカスタムイベントが分散すると管理の面で煩雑になることから、今回はGTMを利用したカスタムイベントを利用してコンバージョン設定のご紹介をします。
GTMが既に準備できている方は、右のコンテンツナビからこのステップはスキップしてください。
GTMの共通設定を行う
1. Google タグマネージャーのアカウントを作成する
まずはいずれのコンバージョンを設定するにも共通で利用するGTMを一番手始めに準備をします。
まっさらなGTMのみ(アカウント作成済み)の準備頂いている環境を前提にご案内します。もしまだ未作成の場合は、こちらから新規に「無料で利用する」を選択の上、アカウント作成をしてください。
2. コンテナを作成する
アカウントを作成したら、右上の三点リーダーからプルダウンを押し「コンテナを作成」をクリックします。

コンテナはGA側のプロパティに相当する単位ですので、わかりやすい名称をつけると良いでしょう。一つのサイト単位などで名称を設定します。ここでは仮で作成しただけですので、適当にGA4_CVテスト用GTMと命名しています。
コンテナ名を入力したら「ウェブ」を選択し、右上の「作成」を押します。

すると、サイトに埋め込む用のコードが自動的に生成されます。このコードを埋め込むにあたり、既に対象サイトにGAタグが入っている場合は、重複しないようにします。既に埋め込まれている対象のGAコードは、今作成中のGTM側に、後ほどGAの測定IDを指定することで、GAタグは不要になります。(分析は変わらずGAで行えます)
指示に従い、それぞれ<head>の上部、及び<body>直後にコードを設置します。

下記はサンプルのHTMLになります。

下記画像のようにタグを挿入します。保存したらサーバにHTMLをアップします。

上記までの作業をもって、サイトとGTMの紐付けの準備を行いました。(そして公開をすると、初めてGTMが動作します。) 現時点ではGTMは中身は何も未設定ですので、このままではただの空箱となります。ここから先は対象のGAを紐付けしていきます。
3. GA4をGTMに紐付ける
改めてGTMを開きます。左メニューより「タグ」を押します。

右上にある「新規」を押します。

「名前のないタグ」という名称が記載されている箇所を選択し、適当な名前をつけます。ここではGA4との連携をしますので「GA4連携」と名前をつけました。

続いてボックス内をクリックすると「タグタイプを選択」の画面が出てきますので、「Googleアナリティクス:GA4設定」を選択します。

ここで一度GTMを離れます。別タブでGAを開きます。
GAに戻ったら、対象GAの測定IDの確認を行います。対象のGAプロパティを開いたら、左下にある歯車アイコンを選択します。アカウント及びプロパティのメニューが表示されます。プロパティにある「データストリーム」を選択します。対象のデータストリームを押します。すると下記のような画面が表示されます。
表示された測定IDをコピーして、GTMへ戻ります。

GTMへ戻ったら先程のタグの設定画面において、測定IDを貼り付けます。
「この設定が読み込まれるときにページビュー イベントを送信する」はチェックをしたままにします。
続いて、画面下の「トリガー」をクリックします。

トリガーの選択では、「All Pages」を選択します。これは今回GAタグの対象範囲として、どの範囲を対象とするかですが、全てのページを指定しています。(全てというのはGTMタグが入った全てのページを指します)

下記のような状態になったら、右上から「保存」を押します。

これでGA4連携用のタグの準備が整いました。
4. GTMを公開する
いよいよGTMの公開を行います。右上の「公開」を押してください。

バージョン名では適当な識別しやすいバージョン名を記述します。作業内容を示すラベルであると後々から確認をするときに便利です。ここでは「GTMをGA4と連携」としました。

すると、GTMの公開作業が始まります。数秒ほどで完了します。

公開が完了すると、下記のような画面が表示されます。本当にGTM側で設定したGAタグが、サイト側と連動しているか確認をしましょう。

確認はGAで行います。対象サイトを開く前にGAの「リアルタイム」を確認してみましょう。リリース前のサイトであればアクセス数は0となっているはずです。
リアルタイムの画面は、GA4を開いた後、左メニューの「レポート」をクリックした中にある「リアルタイム」から開くことができます。直近30分間のアクセスログがここから確認することができます。

サイトを開くと、以下のように1分あたりのユーザー数が「1」となっていることが確認できれば、無事連携が完了していることになります。

以上で、GA4をGTMのコンテナに紐付けることができました。
下準備が終わったので、これからようやく本題のコンバージョン設定を行います。
お問い合わせフォームのCV設定
それではいよいよお問い合わせフォームの送信をコンバージョンとする設定を行います。この記事では2つのタイプのフォームを対象とし、ご紹介をします。
HubspotフォームのCV計測
Hubspotは手軽に無料でも使い始めることができる高機能なCRMツールです。その中の一機能としてHubspotフォームを利用することができます。確認画面はありませんが、様々なフィールドに対応しており、バリデーション機能もあり、reCAPTCAにも対応しています。
このHubspotフォームは完了ページを同一ページまたは異なるページ先を指定することができます。今回ご紹介するコードはいずれの仕様でもコンバージョン発火させることができます。
- Hubspotフォームの元ページ /contact/ → 完了ページ /contact/
- Hubspotフォームの元ページ /contact/ → 完了ページ/contact/thanks.html
それでは早速導入をしていきましょう。
1. GTMで変数の設定を行う
GTMを開いたら、左メニューから「変数」を押します。すると以下の画面が表示されます。

上の「組み込み変数」から「設定」を押すと予めGTM側で定義されている変数の有効可否を選択することができます。ここでは「フォーム」内にある以下を有効化します。有効化はチェックを入れるのみです。
- Form Element
- Form Classes
- Form ID
- Form Target
- Form URL
- Form Text

以下の様な感じですね。チェックが終わったらモーダル内の「x」を押します。

続いて「ユーザー定義変数」から、「新規」を押し、「変数の設定」エリアをクリックします。すると、変数タイプを選択の中に、「データレイヤーの変数」があるので、それをクリックします。

続いて、以下のように入力をします。
- データレイヤーの変数名: hs-form-guid
- データレイヤーのバージョン: バージョン2
終わったら、「保存」を押します。

2. トリガーの設定
続いてタグを動作させる条件となるトリガーの設定を行います。左メニューよりトリガーへ移動します。

右上の新規を押し、「トリガーのタイプを選択」で表示された「カスタムイベント」を選択します。

ラベル名は適当に命名します。ここでは「Hubspot フォームのsubmit」としました。
以下の様に設定をします。
- イベント名: hubspot-form-submit
- このトリガーの発生場所: すべてのカスタムイベント
入力をしたら保存を押します。

3. タグの設定
続いて、計測対象のコードを管理する「タグ」に移動します。新規を押します。

ここでも適当なラベル名をつけます。「Hubspotイベントの測定」としました。
続いてタグタイプを選択から、「Googleアナリティクス: GA4イベント」を選択します。

設定タグは本記事の「3. GA4をGTMに紐付ける」で設定をした、GA4の紐付けをしたタグ名を選択します。イベント名は今後GA側のCV計測の際にどのような名称にしたいかを考え命名します。ここでは「Hubspot_CV」としました。

続いてイベントパラメータを開きます。

- パラメータ名: hs_form_id / 値 {{Hubspot フォームIDの取得}}
- パラメータ名: Page Path / 値 {{Page Path}}
上記のように設定をします。それぞれに「+」アイコンがありますが、そこからそれぞれ選択できます。

続いてトリガーを指定します。今設定しているタグがいつ発動させるかを定めるものです。先ほど作成をした「Hubspot フォームのsubmit」を選択します。選択が終わったら「保存」を押します。

続いて2つ目のタグを作成します。「新規」を押してください。

カスタムHTMLを選択します。

ラベル名は適当につけてください。ここでは「HubspotのSubmit発火コード」としました。ここではHTMLの枠内にJavaScriptを記述します。そのままコピペしてください。
<script type="text/javascript">
window.addEventListener("message", function(event) {
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'hubspot-form-submit',
'hs-form-guid': event.data.id
});
}
});
</script> 以下のようにそのまま登録をします。

トリガーは「All Pages」を選択します。終わったら「保存」を押します。

4. GTMの公開を行います
GTM内でのHubspot設定が終わったのでいよいよ公開をします。「公開」ボタンを押します。

適当なバージョン名を登録します。リビジョンとして蓄積されるので、後から見返してわかりやすい名称が好ましいです。「公開」を押したら完了です。

5. Hubspotフォームを作成する
念の為Hubspotフォームのサンプルを作成しますが、既にHubspotご利用の場合はここはスキップしてください。
ヘッダーメニューからマーケティング > フォームを選択します。右上の「フォームを作成」ボタンを押すと下記の画面が表示されます。ここでは埋め込みフォームを選択します。

右上の開始を押します。

豊富なフォームプロパティがありますので、必要なプロパティーを追加します。また名称を適宜変更し、識別しやすいフォーム名をつけます。

フォーム名は仮で「GA連携確認用Hubspot」としました。
またプロパティーについては、ここではテストですのでデフォルトのEメールだけで「更新」を押します。

すると以下の画面が表示されますので「公開」を押します。

最後にHubspotの埋め込みコードが生成されますので、これを対象のHTMLにコピペをします。

HTMLを開いたら、<bdoy>タグ内の埋め込みたい先に貼り付けをします。

<script>タグを貼り付けたら保存をし、閉じます。適宜サーバーへアップロードします。

サイトを開くと、下記のようなフォームが表示されるようになります。

6. GAを開き、コンバージョン設定をする
先程作成したフォームから送信をすると、それだけでもGAには「イベント」として記録され動作をします。(ただし、作成直後はいくら確認をしてもイベントに記録されたのを確認できません。1,2時間程度空けてから再度フォーム送信すると確認できるようになります)
今回は、ただの1イベントではなく、CVとして記録をしたいので、対象イベントをコンバージョンとして登録を行います。GAの対象プロパティを開き、左下にある歯車アイコンから対象プロパティの「コンバージョン」を開きます。すると下記の画面が表示されます。

このコンバージョンは手動で名称を指定する必要があります。名称は、GTM側で設定したイベント名と同じ名称を設定します。この記事内では「Hubspot_CV」と命名しているのでその名称を登録しています。

追加するとデフォルトで「コンバージョンとしてマークを付ける」が有効化されるので、このままで完了です。(※チェックを外すとアーカイブ化され消えてしまいますので、有効化したままにします)

7. GAでHubspotのフォームコンバージョンを確認する
設定した直後はコンバージョン (イベント名) に表示されるCVは表示されません。数時間程度空けてから、実際にフォーム送信を試すとコンバージョンに表示されるようになります。またレポート自体も24時間以上経たないと表示されないのでご注意ください。
改めて作成したHubspotフォームから適当に入力しフォーム送信を行います。

するとHubspotの管理画面を見ると、フォーム送信が「1」になっていることが確認できます。

GAのレポート > リアルタイムを開きます。送信後20秒程度経過すると、正しく計測されていれば「イベント数 (イベント名)」で「Hubspot_CV」が1となり、「コンバージョン (イベント名)」でも同様に1がカウントされます。

以上で完了となります。
汎用的なフォームのCV測定
thanks.html等のページ表示をトリガーとしてCV計測する方法も見受けられますが、実際に検証を行うと正常に計測されていないことが多々ありました。そこでここでは別の方法として、完了ページのみにしか存在しない文字列をトリガーとしてCV計測できる方法をご紹介します。
1. GTM:変数の設定
GTMを開いたら、左メニューから「変数」を押します。すると以下の画面が表示されます。

上の「組み込み変数」から「設定」を押すと予めGTM側で定義されている変数の有効可否を選択することができます。ここでは「フォーム」内にある以下を有効化します。有効化はチェックを入れるのみです。
- Form Element
- Form Classes
- Form ID
- Form Target
- Form URL
- Form Text

チェックが終わったらモーダル内の「x」を押します。

続いて、すぐ下の「ユーザー定義変数」より新規を押します。変数のタイプは「DOM要素」を選択します。

選択方法は「ID」、要素IDはここでは「thanks-message」としています。ここで設定する要素IDとは、各サイトの送信完了ページのみにあるユニークなID名を指定する必要があります。例えば以下のようなコードがある場合、完了ページに固有のID名を付与し、指定を行います。
<h1>送信完了</h1>
<p id="thanks-message">お問い合わせありがとうございました。</p> ここでは以下のように設定を行いました。保存を押します。

2.GTM: トリガーの設定
続いて、左メニューよりトリガーを開き、「新規」を押します。トリガーの設定より画面内をクリックします。

トリガーのタイプを選択から、「DOM Ready」を選択します。

続いて、このトリガーの発生場所として「一部のDOM Ready イベント」を選択し、どの場合にトリガーを発火させるか指定を行います。まずはプルダウン左側(変数の指定)から、先程作成をした「ID_thanks-message」を選択し、「等しい」そして右側の値には先程の送信完了ページにある固有の文字列「お問い合わせありがとうございました。」を指定します。
+ボタンを押し、もう一つ行を追加したら、左側「Page Path」を選択し、中央「正規表現に一致」、右側「/form/*」としました。この右側は実際にサイトのどのパスにフォームがあるのかを指定しています。今回デモで/form/配下に配置をしたため、「/form/*」としていますが、/contact/配下であれば「/contact/*」など適宜変更をしてください。完了したら、「保存」を押します。

3.GTM: タグの設定
続いて左メニューより「タグ」に遷移をします。新規からモーダルウインドウが開いたら、「タグの設定」の枠内をクリックします。

タグタイプを選択から、「Googleアナリティクス:GA4イベント」を選択します。

設定タグには、予め作成をしたGA4タグの連携用の「GA4連携」を選択し、イベント名は任意の名称で、GA上で今後計測したい名前をつけてください。ここでは「Form_CV」としました。

続いて、トリガーの選択では、これも先程作成をした「メッセージ表示」を選択します。選択後、「保存」を押してモーダルを閉じます。

4.GTM: GTMの公開
続いて画面右上にある「公開」を押します。後ほど識別しやすいよう、適当なラベル名をバージョン名に記載します。ここでは「汎用フォームのCV設定」としました。

これでGTMの設定は完了となります。

既にGTMタグがサイトに埋め込まれている場合は問題ありませんが、このタイミングでGTMタグを取得する方は、GTM上部メニューにある「管理」を押し、「Googleタグマネージャーをインストール」を選択してください。すると、<head>タグ内、<body>タグ内に埋め込む用のタグが生成されるので、それをサイトに適宜貼り付けします。
5. サイトにフォームコードを設置
今回ChatGPTを用いて、サンプル用のフォームコード生成を行いました。仕様としては入力、確認、送信の3画面構成となり、項目は、苗字/名前/メールアドレス/問い合わせ内容、バリデーション有りの構成となります。そのまま貼り付けて、メール送信先の変更箇所【送信先のメールアドレス】と、GTMタグのID差し替え箇所【GTMのID】を登録すれば、動作確認用フォームとしてもご利用頂けます。(メールも管理者、入力されたアドレス宛に送信されます。)
form.php (入力画面)
<!DOCTYPE html>
<html>
<head>
<title>お問い合わせフォーム</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','【GTMのID】');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=【GTMのID】"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<h1>お問い合わせフォーム</h1>
<form method="POST" action="confirm.php">
<label for="last_name">名字:</label>
<input type="text" id="last_name" name="last_name" required><br>
<label for="first_name">名前:</label>
<input type="text" id="first_name" name="first_name" required><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required><br>
<label for="message">お問い合わせ内容:</label>
<textarea id="message" name="message" rows="5" required></textarea><br>
<input type="submit" value="確認する">
</form>
</body>
</html> confirm.php (確認画面)
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// フォームから送信されたデータを取得
$last_name = test_input($_POST["last_name"]);
$first_name = test_input($_POST["first_name"]);
$email = test_input($_POST["email"]);
$message = test_input($_POST["message"]);
// バリデーション
if (!preg_match("/^[a-zA-Zぁ-んァ-ン一-龠々ー]+$/u", $last_name)) {
die("名字に不正な文字が含まれています。");
}
if (!preg_match("/^[a-zA-Zぁ-んァ-ン一-龠々ー]+$/u", $first_name)) {
die("名前に不正な文字が含まれています。");
}
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
die("無効なメールアドレスです。");
}
if (!preg_match("/^[a-zA-Z0-9@.]+$/", $email)) {
die("メールアドレスに不正な文字が含まれています。");
}
// セッションにフォームデータを保存
session_start();
$_SESSION["last_name"] = $last_name;
$_SESSION["first_name"] = $first_name;
$_SESSION["email"] = $email;
$_SESSION["message"] = $message;
?>
<!DOCTYPE html>
<html>
<head>
<title>確認画面</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','【GTMのID】');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=【GTMのID】"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<h1>確認画面</h1>
<p>以下の内容でよろしければ、「送信する」ボタンを押してください。</p>
<table>
<tr>
<th>名字</th>
<td><?php echo $last_name; ?></td>
</tr>
<tr>
<th 名前</th>
<td><?php echo $first_name; ?></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><?php echo $email; ?></td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><?php echo nl2br($message); ?></td>
</tr>
</table>
<form method="POST" action="send.php">
<input type="submit" value="送信する">
</form>
</body>
</html>
<?php
} else {
// 直接アクセスされた場合は、フォーム画面にリダイレクト
header("Location: form.php");
exit();
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?> send.php (送信完了画面)
<?php
session_start();
if (!isset($_SESSION["last_name"]) || !isset($_SESSION["first_name"]) || !isset($_SESSION["email"]) || !isset($_SESSION["message"])) {
// 直接アクセスされた場合は、フォーム画面にリダイレクト
header("Location: form.php");
exit();
}
// メールの本文を作成
$to = "【送信先のメールアドレス】";
$subject = "お問い合わせがありました";
$body = "以下からお問い合わせがありました。\n\n";
$body .= "苗字名前:{$_SESSION['last_name']} {$_SESSION['first_name']}\n";
$body .= "アドレス:{$_SESSION['email']}\n";
$body .= "お問い合わせ内容:\n{$_SESSION['message']}\n";
// メールを送信
if (mb_send_mail($to, $subject, $body)) {
// メールの送信が成功した場合は、自動返信メールを送信
$subject = "お問い合わせありがとうございました";
$body = "お問い合わせをありがとうございました。\n以下の内容で送信をしました。\n\n";
$body .= "苗字名前:{$_SESSION['last_name']} {$_SESSION['first_name']}\n";
$body .= "アドレス:{$_SESSION['email']}\n";
$body .= "お問い合わせ内容:\n{$_SESSION['message']}\n";
mb_send_mail($_SESSION["email"], $subject, $body);
// セッションをクリア
session_unset();
session_destroy();
?>
<!DOCTYPE html>
<html>
<head>
<title>送信完了画面</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','【GTMのID】');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=【GTMのID】"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<h1>送信完了</h1>
<p id="thanks-message">お問い合わせありがとうございました。</p>
</body>
</html>
<?php
} else {
// メールの送信が失敗した場合は、エラーメッセージを表示
echo "メールの送信に失敗しました。";
}
?> 6. GA: コンバージョン設定を行う
最後にGAを開き、コンバージョン設定を行います。ここまで行ったGTMの設定のままでもイベントとして計測されますが、以下の作業を行うことでコンバージョンとして記録されるようになります。
GAを開いたら、左下の歯車アイコンをクリックし、プロパティにある「コンバージョン」をクリックします。

続いて「新しいコンバージョンイベント」をクリックします。

新しいイベント名では、自由な名前を入力するのではなく、予め「3.GTM: タグの設定」で設定をしたGTMの「イベント名」と同じ名称のものを登録します。今回は「Form_CV」と定めましたので、同じくForm_CVと入力し、保存を押します。

以上で全ての設定は完了となります。
7. GA: コンバージョン計測の確認
それでは最後にコンバージョンの動作確認を行います。GAを開いたら、レポートからリアルタイムを開きます。ここで5-10秒程度経過したほぼリアルタイムの計測確認を行うことができます。
※ 但し、GTMやGAのコンバージョンの設定直後に確認をしても、すぐには確認ができず、数時間程度置いてから確認すると無事計測されていることが確認できるようになります。
サイトに設置したフォームから内容を入力し、送信まで行ってください。

確認ができない場合のトラブルシューティング
・もしまだ公開されておらず他からアクセスできないページであれば、段階的確認として、このリアルタイムのユーザー数がまず「1」になることを確認してください。ここが1とならない場合は、GTMのタグ自体が動作していません。
・ユーザー数が1となり、「イベント数 (イベント名)」で「Form_CV」がない場合は、GTM側の変数/トリガー/タグに問題がありますので、再度設定をもう一度見直してください。設定後1,2時間経過していない場合も同様に確認できませんので、時間を置いてから再度確認を行います。
・ユーザー数が1であり、「イベント数 (イベント名)」で「Form_CV」もあり、「コンバージョン(イベント名)」が表示されない場合は、GA側のコンバージョン名に誤りがある可能性があります。または設定後少し時間を置いてから再度確認をしてください。
<!–
特定要素のクリックのCV計測
申込みやお問い合わせ、カートに入れるなどのボタンや、アンカーリンクをコンバージョン計測する方法をご紹介します。
リンククリックを計測するには
–>
<!–
特定エリアまでのスクロールをCV計測する
トリガーを開きます。
–>
最後に
CV数は設定数が多くなると計測をする上でノイズとなりますので、必要最小限に留めるのが好ましいです。マイクロコンバージョンなどはイベントとして確認をするようにすると良いでしょう。(レポート > ユーザー行動の調査 > イベントからイベントを選択)