Welcartの使い方まとめ(WordPressで作るECサイト)
このページは約12分で読み終わります
後で読む
※この記事は2012年2月の記事です。2018年2月に一部情報を更新しています。
今回は最安値かつ汎用性の高いECサイトを構築できる、WordPressとWelcartによるECサイト構築方法をご紹介します。
純粋なECサイトを構築できるEC CUBEやZen Cartなどがありますが、Welcartの導入メリットはWordPressを通してカートを様々な種類のサイトに導入できる点ですね。
何かと情報が少なく調べ回っていたので
導入検討中の方や、同じような事に悩まれてる方のご参考になれば幸いです^^
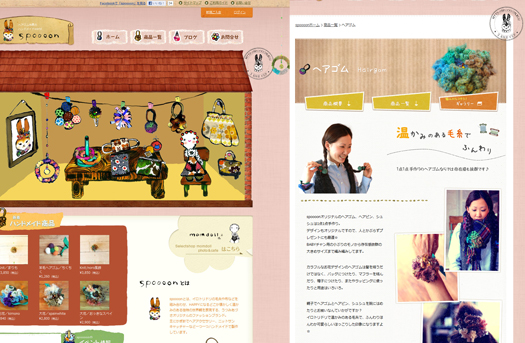
下記は実際に導入したクライアント様サイトです。
お客様のサイト 「ハンドメイドのspoooon(スプーン)公式通販サイト」
⇒オリジナルのヘアゴムやシュシュなどを取り扱ったハンドメイドショップ

Welcartとは
ショッピング機能をWordPress内に組み込むことのできる純国産のWordPressの専用プラグインです。
商用無料で利用でき、機能拡張のプラグイン(有償)で拡張可能です。
基本機能を知るには「Welcartの主な機能」をご覧ください。不足している機能については「拡張プラグイン」から探すことができます。
目的
・WordPressで構築し、自由に設計したデザイン内にEC機能を導入したい
・導入と運用を限りなく低コストに抑える
導入環境
・ロリポップレンタルサーバー (ロリポプラン)
・WordPress v3.1
・Welcart 1.0.9
他に悩んだショッピングカートシステム
Welcartに決める前、
国産の決済に対応&WordPress内に設置できるカートの候補 (いずれも買取型)
・スケルトンカート 26,250円 (WP/MT専用対応 | 純国産)
・QUICK CART 21,000円 (WP/MT対応 | 純国産 | Flashカート)
・ダヴィンチ・カート 20,480円 (WP/MT対応 | 純国産)
などもあります。
Welcart導入前準備
レンタルサーバーを借りてから気づいたことですが、Welcartの対応SSL環境と、レンタルサーバの共有SSLで相性があるようです。
ロリポでは、Welcartの共有SSLはできないといった書き込みもあり焦りましたが‥結局ロリポの共有SSLで利用できました。後ほどご紹介しますね!
確認事項としては下記などがあります。
- スマホ専用サイトは自分でレイアウトを設計 (スマホでの購入は可能です)
- 携帯サイトは未対応。(※2012年1月時点 間もなく対応予定) – 参考URL
- 送料でサイズ/重量別指定が不可。(※2012年1月時点)
地域と配送方法別単位で指定。サイズ差がある商品を扱う際には送料負担。 - クレジットカード決済は、ゼウス / ルミーズ / J-Payment / PayPalに対応。
- セールスをする際は%割引指定か、ポイント何倍いずれかを選択。
特定のフォルダを指定し該当のみがセールスになる仕様です。
○%OFF表示不可。またセールスアイコン等の表示不可。
Welcartのインストール
WordPressに慣れている方はお馴染みの手順になります。
WordPressをサーバーにインストールしてある状態で
管理画面内 > プラグイン > 新規追加 よりwelcartと検索してインストール
もしくは公式サイトからダウンロード後、FTPより
wp-content > plugins 内に直接アップロードすれば完了ですね^^
共通設定
テンプレートをカスタマイズする前に、Welcart共通の初期設定をする必要があります。
サンプル商品を1,2点登録しておくと、カートの動作を確認しながら進められるため
少々面倒ですが最初に設定を行います。
Welcart公式サイトに書かれている通り、(→導入フロー)
「基本設定」
「配送設定」
「メール設定」
それぞれ情報を入力します。下記は補足です^^
基本設定
営業設定:
キャンペーンをする場合に使います。
ショップ設定:
ここで設定した会社名等は自動返信メールなどに自動表示されます。
※金額に応じた代引き手数料はここの「代引き手数料 詳細設定」にて設定。
「振込先口座情報」は直下の支払い方法で「振込」を選択した際、
メール内に自動挿入されます。
支払方法:
ここで設定した情報は、カートに商品が入り、決済選択の画面にて表示されます。
共通オプション:
商品登録時に、ここで設定したカスタムフィールドが表示されます。
配送設定
配送設定:
カートで決済画面の際に関連する項目です。
配送方法:
今回「宅配便」と「メール便」を設定しました。カート決済画面で表示されます。
送料:
配送方法の送料固定・配達日数と連動させるための指定をします。
メール設定
空の状態で「設定を更新」を押すとテンプレートが自動入力されます。
※基本設定で入力をした会社情報などがそのままメールフッターに表示されます。
商品登録
商品と写真を関連付けるには新規商品追加に一通りの説明がありますが、商品登録が少し理解しずらいので、いくつか設定のポイントをまとめます。
WordPress上でブログを書く際に管理画面の「メディア」を使い画像を登録しますが‥、Welcartの商品画像でもこのメディアを毎度開いて商品画像を登録します。
「商品情報」と、「該当商品画像」は別途2段階で登録をする感じですね。
・メディアから写真をアップロード (商品写真を登録)
・Welcart Shopの新規追加から商品を登録 (商品テキストを登録)
この際、商品情報と画像は別々登録のため、それぞれを紐付ける必要があります。
アップした写真(半角英数字)が「gm-001.jpg」とした場合、商品登録のほうの「商品コード」名に「gm-001」とするとやっと商品と写真が関連付けられます。
また該当商品のサブ写真も登録したいことも多いかと思います。
この際にもルールがあり、
メイン写真を「a00001.jpg」とした場合、
サブ写真は「a00001-01.jpg」「a-00001-02.jpg」と名称を登録すると関連付けられます。
配送方法が表示されていない場合
配送方法と送料については、「配送設定」で設定した項目が反映されます。
表示されていない場合には配送設定を確認します。
カテゴリーについて
またカテゴリーですが、Welcartの商品はWordPressデフォルトのループと一緒に扱われ処理されています。
その為WP内でブログを作り、商品販売をしようとすると‥カテゴリが混合になります。
クライアントワークでは商品登録の際にブログのカテゴリが一緒にあっても気持ち悪いので、今回制作の際に、
商品 - 通常の投稿カテゴリ(ループ)を利用
ブログ - カスタム投稿タイプ、タクソノミーを利用
でそれぞれ分けることで、商品登録の際は商品カテゴリのみ表示されるようにしました。
カスタム投稿タイプとは?という方は分かりやすく解説されている高橋のりさんの紹介記事をご覧下さい。
テンプレートカスタマイズ
またWelcartをインストールすると、Welcartデフォルトのテーマがあります。
すると公式にあるような下記レイアウトになります。
公式ショップライブデモ
標準的なECサイトを作るならこのテンプレートをカスタマイズするのが良さげですが、WPの醍醐味、オリジナルデザインに適応するには通常テンプレのTwentyEleven(WPデフォルトテーマ)等を利用するほうがよさそうです。
Welcartのカートを他テーマに取り付ける
まず始めに、Welcartのデフォルトテーマ外でカートを導入するには、TwentyEleven等のテーマ内に、Welcartのカートテンプレートをコピーします。
「welcart_default」テーマを開き、「wc_templates」フォルダを丸ごとコピーします。
この中に一式「ログインページ」「カートページ」などが入っています。
横幅等相対で作られているので、レイアウト崩れもなくそのまま利用できるのは便利ですね^^
会員管理、商品購入ページを編集する際には下記該当テンプレを編集します。管理画面のテーマ編集からは操作できない為、変更の際にはローカルで修正をします。
wc_templates > cartフォルダ (カート関連)
・wc_cart_error_page.php(決済エラーページ)
・wc_cart_page.php(カートページ)
・wc_completion_page.php(決済完了ページ)
・wc_confirm_page.php(内容確認ページ)
・wc_customer_page.php(お客様情報入力ページ)
・wc_delivery_page.php(配送・支払方法入力ページ)
wc_templates > memberフォルダ (会員関連)
・wc_changepassword_page.php(会員パスワード変更ページ)
・wc_login_page.php(会員ログインページ)
・wc_lostpassword_page.php(会員パスワード変更申請ページ)
・wc_member_completion_page.php(会員情報登録完了ページ)
・wc_member_page.php(会員情報ページ)
・wc_new_member_page.php(新規会員入会ページ)
wc_templates >
・wc_item_single.php(商品詳細ページ)
・wc_search_page.php(複合検索ページ)
オリジナルテーマに商品を表示する
次に基本的な導入方法として公式に下記のように紹介されています。
・既存のテーマを利用したショップの作り方 その1
・既存のテーマを利用したショップの作り方 その2
・既存のテーマを利用したショップの作り方 その3
要点としては、
通常のWordPressのループにWelcartの商品情報も混入してしまう為、商品だけのループを作ります。
投稿のカテゴリーを開くと「商品」「お勧め商品」などが登録されています。
カテゴリ名「商品」を開きURL名を見てみると・・
http://WPのURL/edit-tags.php?action=edit&taxonomy=category&tag_ID=11&post_type=postとなっていますので、商品だけの一覧を表示するには下記で取得できます。(トップページ表示例)
<?php query_posts('cat=11&status=post&orderby=date'); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); usces_the_item(); ?>
<a href="<?php the_permalink() ?>"><?php usces_the_itemName(); ?></a>
<?php endwhile; else: ?>
商品が空です
<?php endif; ?>上記は商品名だけのループを表示させています。
商品名A 商品名B 商品名C
のようになりますね。
<?php usces_the_itemName(); ?>は見慣れないタグですが、
Welcartでは専用のタグが設けられているので値を取得するには専用タグを利用します。
専用タグには下記のものがあります。
| タグ | 名称 | 備考 |
| usces_the_itemCode() | 商品コード | 詳細 |
| usces_the_itemName() | 商品名 | 詳細 |
| usces_the_itemSku() | SKUコード | |
| usces_the_itemSkuDisp() | SKU名 | |
| usces_the_itemCprice() | 定価 | |
| usces_the_itemPrice() | 売価 | |
| usces_the_itemZaiko() | 在庫状態 | |
| usces_the_itemSkuUnit() | 単位 | |
| usces_the_firstSku() | 先頭のSKUコード | |
| usces_the_firstPrice() | 先頭の売価 | |
| usces_the_firstCprice() | 先頭の定価 | |
| usces_the_firstZaiko() | 先頭の在庫状態 | |
| usces_the_lastSku() | 最後尾のSKUコード | |
| usces_the_lastPrice() | 最後尾の売価 | |
| usces_the_lastZaiko() | 最後尾の在庫状態 | |
| usces_the_itemQuant() | 数量入力フィールド | |
| usces_the_itemSkuButton($value) | カート投入ボタン | value はボタンの表示ラベル |
| usces_the_itemImage($number, $width, $height) | 商品画像出力タグ | number は画像のインデックス、0がメイン画像でそれ以降はサブ画像 width は画像の幅、heignht は画像の高さ(縦横比はWordpressに準ずる) 詳細 |
| usces_the_itemImageURL($number) | 商品画像URL | number は画像のインデックス 詳細 |
| usces_guid_tax() | 消費税ガイド | 「(税込)、(税別)」の表示 詳細 |
| usces_is_item() | 商品か否か | true 商品、false 商品以外 |
| usces_the_item() | オブジェクト準備 | |
| usces_sku_num() | SKUの数 | その商品が所有するSKUの数 |
| usces_is_skus() | SKUがあるか否か | true 存在する、false 存在しない |
| usces_have_skus() | ループ用フラグ | |
| usces_is_gptekiyo( $post_id, $sku, $quant ) | 業務パック割引適用フラグ | 業務パックが適用されるか否か |
| usces_the_itemGpExp() | 業務パック割引ガイド | |
| usces_get_itemSubImageNums() | 商品サブ画像の数 | |
| usces_is_options() | 商品オプションフラグ | true オプションあり、false 無し |
| usces_have_options() | ループ用フラグ | |
| usces_the_itemOptName() | 商品オプション名 | |
| usces_the_itemOption($name) | 商品オプションフィールド | |
| usces_is_cart() | カートフラグ | カーとの中に商品が、true 存在する、false 存在しない |
| usces_the_company_name() | ショップの会社名 | |
| usces_the_zip_code() | ショップの郵便番号 | |
| usces_the_address1() | ショップの住所1 | |
| usces_the_address2() | ショップの住所2 | |
| usces_the_tel_number() | ショップの電話番号 | |
| usces_the_fax_number() | ショップのFAX番号 | |
| usces_the_inquiry_mail() | 問合せ用メールアドレス | |
| usces_the_postage_privilege() | 送料無料条件 | 送料が無料になる金額 |
| usces_the_start_point() | 初回ポイント | 会員入会したときのサービスポイント |
| usces_the_calendar() | 営業日カレンダー | |
| usces_loginout() | ログインリンク | |
| usces_is_login() | ログインフラグ | true ログイン中、false ログインしていない |
| usces_the_member_name() | ログインしている会員名 | |
| usces_is_membersystem_state() | 会員システムフラグ | true 会員制オン、false オフ |
| usces_is_membersystem_point() | ポイントシステムフラグ | true ポイント制オン、false オフ |
| usces_copyright() | コピーライト | |
| usces_totalprice_in_cart() | カート内の合計金額 | 商品のみの合計金額 |
| usces_totalquantity_in_cart() | カート内の合計数量 全数量 | |
| usces_get_category_link_by_slug | カテゴリースラッグからリンクURLを取得 | 詳細 |
| usces_get_page_ID_by_pname | 投稿名からIDを取得 | 詳細 |
その他、「買い物かごに商品が入っているかを判別」や「ログイン状態の判別」など
カスタマイズに便利な専用のループが用意されています。
場所がわかりづらいですが、ヘッダーのカスタマイズに書かれています。
またカテゴリ別一覧ページには「category.php」を、商品詳細ページには「wc_item_single.php」テンプレートを利用して表示させます。
カテゴリ別ページを作る
クライアントサイトのハンドメイド一覧(一覧ページ)、ヘアゴム(カテゴリ別)、お花ヘアゴム(サブカテゴリ別)などが該当します。
<?php if (is_category('11')) { //カテゴリトップ ?>
カテゴリ別トップのコンテンツを記述
<?php } elseif (is_category('12')) { //ヘアゴム ?>
ヘアゴムのコンテンツを記述
<?php } elseif (is_category('13')) { //お花ヘアゴム ?>
お花ヘアゴムのコンテンツを記述
<?php } ?>のようにしてコンテンツを分岐します。その直下に
<ul class="goodsListUl cf">
<?php if (have_posts()) : while (have_posts()) : the_post(); usces_the_item(); ?>
<?php if (usces_have_skus()) : ?>
<li>
<dl>
<dt><a href="<?php the_permalink() ?>"><?php usces_the_itemImage(0, 212, 178 ); ?></a></dt>
<dd><p class="itemName"><a href="<?php the_permalink() ?>"><?php usces_the_itemName(); ?></a></p><p class="price"><span>¥<?php usces_the_firstPrice(); ?><?php usces_guid_tax(); ?></span><?php usces_the_itemZaiko(); ?></p></dd>
</dl>
</li>
<?php endif; ?>
<?php endwhile; else: ?>
商品は現在ございません。
<?php endif; ?>
</ul>のように表示させています。
備考としては、それぞれの該当ループを表示させるため、例えばカテゴリトップでは分岐の中に
<?php query_posts('cat=11&posts_per_page=10&paged='.$paged); ?>のように指定をしています。カテゴリ別では
<?php query_posts('cat=21&posts_per_page=1000'); ?>のようにしてループを指定しています。
(query_postsとは→WordPressCodex: query posts)
その他本題とは逸れますが・・、例えばページ内の画像URLで
<img src="https://サイトURL/imgs/cont_itemtop_list_t_hairgom.gif">これはカテゴリスラッグを取得することで、それぞれに該当の画像名を取得しています。
<img src="<?php echo home_url(); ?>/imgs/cont_itemtop_list_t_<?php $cat_info = get_category( $cat ); ?><?php echo wp_specialchars( $cat_info->slug ); ?>.gif" />使える場所で利用すると分岐の数も減らせられそうですね!
もう1点、ECサイトではあちこちに商品写真を掲載しますよね、
WordPressのメディアで指定した3種類のサイズのサムネイルを自動で生成してくれますが、ブログ等でも利用する為、もっとバリエーションを増やしたいですよね。
そんな時に便利なプラグインが「Additional Image Sizes」(シロさんの紹介記事)
お好みのサイズでサムネイルを無数に出力できるのでオススメです。
商品詳細ページを作る
今回導入にあたり、通常商品ページと、オーダーページを作っています。
通常ページ: お花ゴム/トリプル (リンク切れの場合はこちらから)
オーダーページ: オーダーメイドバッグ
分岐により、通常とオーダー商品のコンテンツを分けています。
<?php if (have_posts()) : the_post(); ?>
<?php usces_remove_filter(); ?>
<?php usces_the_item(); ?>
<?php if(usces_sku_num() === 1) : usces_have_skus(); //SKUコードが1つの場合 ?>
<?php if (is_single('3126')) { //SKUが1つ&オーダーの場合 ?>
オーダーのコンテンツ
<?php } else { //SKUが1つ&通常商品の場合 ?>
通常のコンテンツ
<?php } ?>
<?php elseif(usces_sku_num() > 1) : usces_have_skus(); //SKUコードが複数の場合 ?>
<?php if (is_single('3126')) { //SKUが複数&通常商品の場合 ?>
オーダーのコンテンツ
<?php } else { //SKUが複数&通常商品の場合 ?>
通常のコンテンツ
<?php } ?>
<?php endif; //SKUコードの分岐終わり ?>
<?php endif; ?>商品ループの中に、SKUが1つの場合、複数の場合で分岐をしています。
その中に、特定の投稿(この場合はオーダー)があるか否かで分岐をしています。
あとは必要に応じてタグ等を入れれば詳細ページの完成ですね!
SKUについてですが、ECサイトに慣れていないと聞きなれない言葉ですね‥。
SKUとは、「在庫管理を行う場合の最小の分類単位。最小在庫管理単位のこと。」だそうです。出典
このSKUですが、管理画面で新規商品登録の際に登録をした「SKU価格」が1つだけの場合、複数登録のいずれかで、上記のように分岐を行うことができます。
出力がおかしくなる場合、上記の分岐の中身が正しく記述されていない可能性があります。
SSLを利用する
2018年2月追記:
Googleは現在サイト全体のSSL化(URLをhttps化させ通信の暗号化)を推奨しています。サイト全体のURLをhttpsにすることを「常時SSL化」と呼びますが、対応方法が公式サイトの「常時SSL化の設定方法」で紹介されています。
現在最も普及しているブラウザChromeにおいて、2018年7月にリリースされる Chrome 68からはURLがhttps化されていないと「保護されていない通信」として扱われるようになります。
また、SEOの観点からも常時SSL化は必須と言えるでしょう。
データの盗用や改ざん防止の為、ECサイトとしては必要不可欠なSSLですが、WelcartでもSSLを利用することができます。
SSLを利用するには、「システム設定」から
・Use SSLにチェック
・WordPress のアドレス (SSL)
・ブログのアドレス (SSL)
をそれぞれチェック、入力します。
以下は導入したロリポップでの設定方法です。
環境としてロリポのサブドメイン取得後、独自ドメインを取得してロリポに設定済みの状態です。
ロリポップのユーザー専用ページにログインをし、下記SSLのURLを確認します。

※画像はサンプルです。
この場合は、https://lolipop.sample-ssl-lolipop.jp/を控えます。
WPの「システム設定」から下記のように入力。

この際「一般設定」のアドレスには下記のように独自ドメインを入力してあります。

次に「パーマリンク」設定ですが、「デフォルト」でSSLが動くことを確認します。
ここで動かない場合はプラグインが悪さをしている可能性がありそうです、
(入れすぎて)忘れてしまいましたが、ぶつかることを確認してます。
パーマリンク構造が特定の構造下ではSSLがどうやら動かないようです。
「/%category%/%postname%/」等では動きませんでした。
/site/%postname%/%post_id%/妥協して上記が無事動作しているURL構造になります^^;
パーマリンク系をリダイレクトして変更するプラグインを入れると、SSLページはエラーが起きていました。
SSLは動くものの、ブラウザでエラーが出る場合にはおまじないがサイトに紹介されています。
・SSLセキュリティー警告をつぶす @2011年6月9日
・SSL でエラーを出さないおまじない @2010年10月16日
利用しての感想
WordPressのメリットを十分に活かして、EC機能を取り込めるので大変便利でした。
専用プラグインなのでWordPressに最適化する必要もないので、すぐに動作させることができるのは楽ですね。
デザイン自体のカスタマイズ性は高く、商品の表示場所や、表示内容は自由にコントロールできます。
一部、不自由な箇所としては商品詳細ページで商品にオプションをつける場合には自動で出力されるので例えば画像を入れたい・注釈を入れたい場合には枠外でないと記述できません。
また価格の割引周りも、APIと比べると表示方法に制限があり、不便さはあります。
ですが、無償ということ、国産ということ、一通りECとしての機能を備えているので安心して導入は出来るかと思います。
近々携帯プラグインも販売されるようなので、これはEC運営としては大きいと思います。
困ったことがあれば、開発フォーラムで質問するとよさそうですね^^
長々となりましたがご参考までに!